“Secure” Front End Data Tutorial
Formidable Pro is a bit lacking on security in some cases. Particularly in part of keeping prying eyes out of your front end data. An alternative means of providing some security measures is by applying some random code and then filtering out your view using that random code. We can do this using Javascript/JQuery.
I’m not going to show you how to set up a form or a view. You should know how to do that by now. I will explain or show how to configure the settings to work with the items we’re plugging in here and what will be done to filter out entries based on this random code.
We’ll call this random code an “Entry Token” and it should be unique field. We’re going to add a field to your form named “Entry Token” and then we will need to either define the field key or make note of what is automatically generated by Formidable for that field. The field key will help us identify the field that we will need to use to put the “Entry Token” value into.
We’re going to take the code form https://attacomsian.com/blog/javascript-generate-random-string and apply it to our form to generate the “Entry Token”.
The code section I’m going to use is:
const random = (length = 8) => {
// Declare all characters
let chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
//Pick characters randomly
let str = '';
for (let i = 0; i < length; i++) {
str += chars.charAt(Math.floor(Math.random() * chars.length));
}
return str;
I’m going to add this:
jQuery('#field_key').val(random(20)); //Change 20 to any numerical value you want for the amount of characters to apply to the "Entry Token". The more characters that you use, the less likely it will be cracked
Final Code:
const random = (length = 8) => {
// Declare all characters
let chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
//Pick characters randomly
let str = '';
for (let i = 0; i < length; i++) {
str += chars.charAt(Math.floor(Math.random() * chars.length));
}
return str;
if(!jQuery('#field_demo_entry_token').val()){
jQuery('#field_demo_entry_token').val(random(20)); //Change 20 to any numerical value you want for the amount of characters to apply to the "Entry Token". The more characters that you use, the less likely it will be cracked
}
The code above is pretty straightforward and has some comments in it to explain what is happening. We’ll plug this into the “customize HTML”, “after fields” section of the form settings. Then we can use the following code to fill in the form field with the function generating the “Entry Token” as follows:
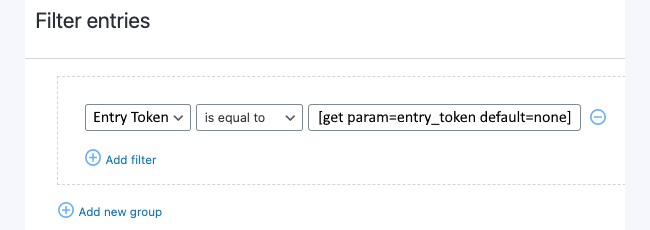
Now when you create entries you will be able then filter them in your views based on this “Entry Key” field. The field that is created should be added as a filter to your view where the value is “Equal to” [get param=entry_key]. Now depending on how your users are accessing the pages where entries exist, you will add a parameter to your URL as defined previously via ?entry_key=[field_id here]. This may mean that you have multiple views, you may add a parameter to look for in the view shortcode, or this may mean that you hack the way they are accessing the detailed entries (add [detaillink] to your view and then observe the base URL by hovering your mouse cursor on the link generated). You might then add the parameter query to the end of the base URL that is creating the dynamic detail links.
In the linked demo above I’ve applied the custom code above and added a filter that matches this to the view:

Now the default view will display nothing unless the entry_key parameter value matches something that exists in the database.
Enjoy!